העורך שלנו מאפשר לכם להוסיף מגוון אלמנטים קלים לעיצוב ועריכה, שמהם יורכב הדף שלכם.
אבל מלבד האלמנטים שהכנו מראש, תמיד תוכלו להוסיף קוד HTML חופשי במיקום שתבחרו בדף, וכך לשלב למעשה כל אלמנט חזותי שתרצו.
כדי לעשות זאת, לוחצים בעורך על כפתור "הוספת אלמנט", וברשימת האלמנטים בוחרים מתקדם > קוד:

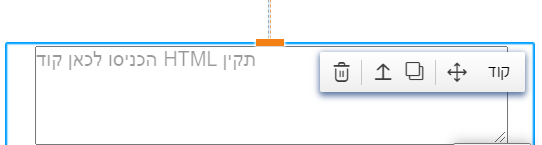
גוררים את האלמנט למיקום הרצוי בשולחן העבודה, ומזינים בו כל קוד HTML חוקי.

במצב עריכה מוצג הקוד עצמו. כדי לראות את מה שנוצר ממנו, עוברים למצב "תצוגה מקדימה":

תוכלו להשתמש באלמנט הזה כדי להוסיף כל קוד HTML. הנה שתי דוגמאות נפוצות:
דוגמה 1: הטמעת סרטון מאתר YouTube
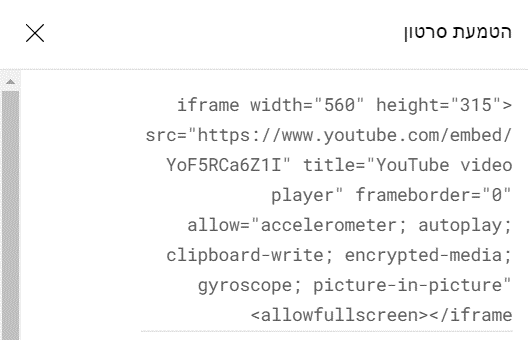
כשאתם צופים בדף הסירטון ב-YouTube, בוחרים "שיתוף" ואז "הטמעה", ומקבלים קוד HTML שלמעשה משלב את הסרטון בדף:


אחרי שבוחרים את אפשרויות התצוגה הרצויות שם, מעתיקים את קוד ההטמעה הזה ומדביקים אותו לתוך אלמנט הקוד בדף שלכם ברב-מסר, כדי לשלב את הסרטון בדף.
דוגמה 2: הטמעת טופס שיצרתם ברב מסר
לפעמים תרצו לעשות שימוש חוזר בטופס שהגדרתם ועיצבתם בעורך הטפסים שלנו, למשל כדי לאפשר רישום לוובינר שלכם משני דפי נחיתה שונים שאתם מעצבים.
כדי לעשות זאת, אתם מעתיקים את קוד הפירסום של הטופס (ראו כאן איך מפרסמים טפסים), ומדביקים אותו אל אלמנט הקוד בדף שלכם ברב-מסר. כך תוכלו למעשה לשלב את אותו טופס בכמה דפים, בלי שתצטרכו לעצב ולהגדיר בכל פעם את כל הגדרות הטופס מחדש.
