עבודה מול לקוחות שונה בהרבה מקרים מעבודה עצמית (כלומר בניית דף לשימוש עצמי).
במאמר הזה נציג את האתגרים בעבודה עבור קמפיינים של לקוחות, ואת הפתרונות של רב מסר לאתגרים אלה.
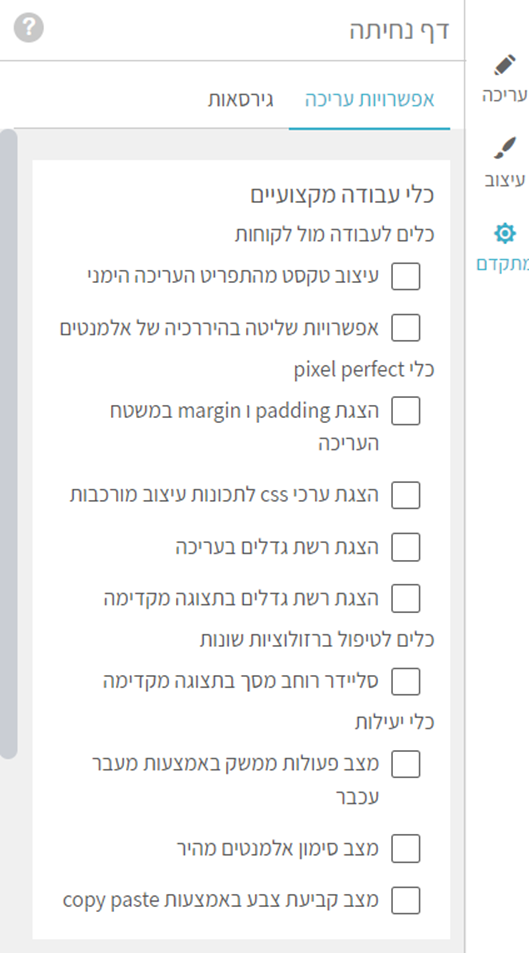
את סט הכלים המקצועיים שלנו תוכלו למצוא בתפריט האלמנט שמופיע בצד ימין, כשתבחרו את הרמה העליונה של הדף עצמו, תחת "מתקדם":

הנה הסבר על הכלים והאפשרויות בתפריט זה.
עיצוב טקסט מתפריט העריכה הימני
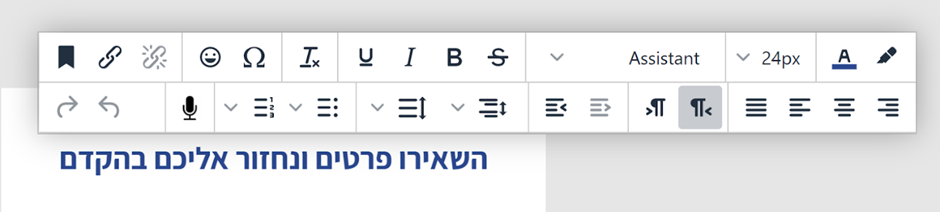
באופן רגיל, עיצוב הטקסט נעשה ישירות עליו, באמצעות סרגל הכלים לעריכת הטקסט:

באמצעות הכלים האלה אפשר לעצב את כל הטקסט, או חלקים נבחרים ממנו (עד לרמת קביעת עיצוב לאות בודדת).
לשימוש עצמי זה כלי נהדר, אבל כאשר מעצבים דף ללקוחות הרבה פעמים נתקלים בבעיה: לקוחות רוצים לשנות את הטקסט עצמו לעתים קרובות, ובמקרים רבים הדרך הקלה לעשות את זה היא באמצעות העתק-הדבק – מה שגורם לעיצובים של הטקסט הקודם להיעלם (כי הטקסט שעיצבנו נעלם בהדבקה).
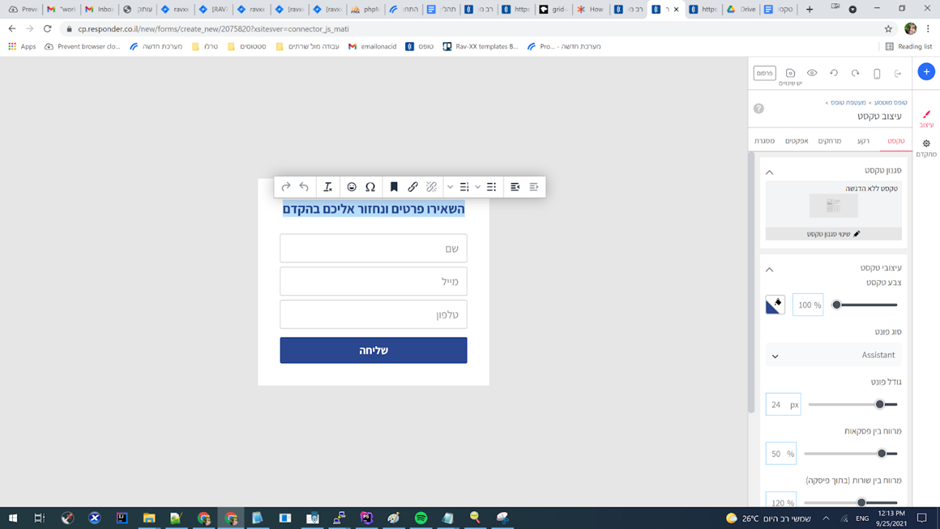
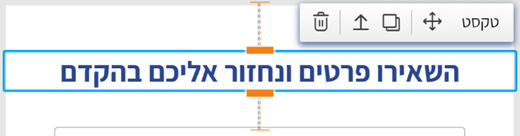
הפתרון הוא להשתמש בתפריט עיצוב האלמנט מימין כדי לעצב את הטקסט. לדוגמה:

יתרונות:
- בפעולת העתק-הדבק של טקסט, העיצוב שקבעתם מראש יישאר.
חסרונות:
- העיצוב משפיע כמקשה אחת על כל הטקסט, כלומר כל הטקסט יהיה באותו הצבע, אותו הגופן וכו'.
במונחים טכניים:
- המצב הרגיל הוא Inline styles והמצב המקצועי הוא css class styles.
אפשרויות שליטה בהיררכיה של אלמנטים
במקרים רבים אנחנו יכולים למצוא את עצמנו יוצרים מבנה אלמנטים מורכב כדי להגיע לתוצאת העיצוב הרצויה, אבל כשהלקוח יקבל את העיצוב הזה לעריכה ושינוי תכנים, זה עלול להיות מסורבל והמבנה גם עלול להתפרק בטעות.
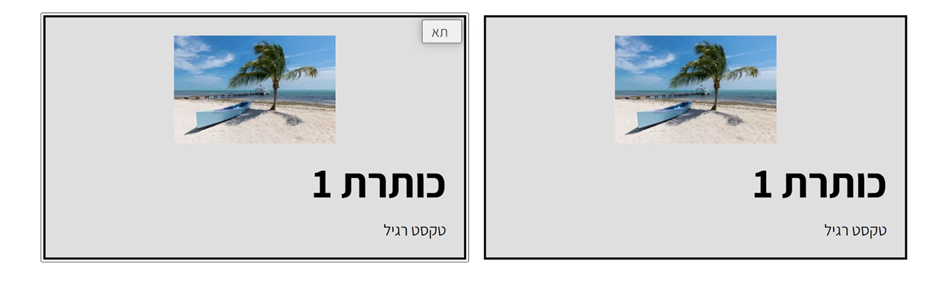
הנה למשל הדוגמא הבאה (דוגמה שלמעשה היא לא מאוד מורכבת, רק לצורך ההמחשה) – מבנה שבו יצרנו טבלה ובכל תא בטבלה הוספנו תמונה, כותרת וטקסט.

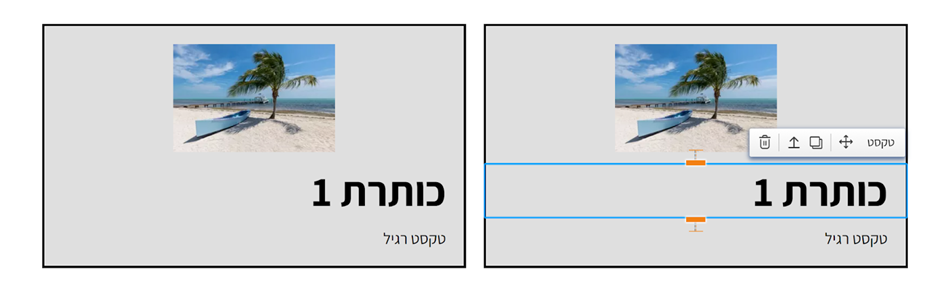
כאשר לקוחות עוברים עם העכבר מעל אחד החלקים הפנימיים, הם מקבלים את תפריט הכלים הבא:

המצב הזה יכול להיות בעייתי מכמה סיבות:
- יכול להיות שאתם לא מעוניינים שהלקוח ישנה את המבנה שיצרתם. בצורה הנוכחית הלקוח יכול למחוק/להזיז/לשכפל את הכותרת.
- יכול להיות שאתם רוצים להנגיש ללקוח אפשרות ליצור בקלות עוד סטים כאלו. ואז דווקא הייתם מעדיפים שכברירת מחדל מה שייבחור הוא התא של הטבלה (ולא אלמנט אחר) כדי שיהיה אפשר לשכפל/להזיז/למחוק אותו בשלמותו.
- אם יצרתם היררכייה עמוקה (יותר ממה שיש בדוגמא), אז יהיה קשה ללקוח לבחור באלמנט הרלוונטי, כי יופיעו לו הרבה תפריטים אפשריים.
הפתרון הוא להשתמש באפשרויות שליטה בהיררכיה של אלמנטים.
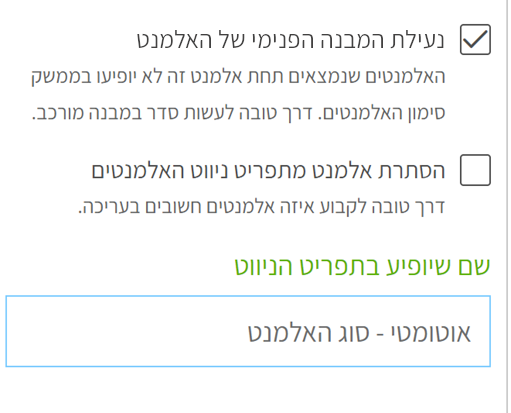
עבור כל אלמנט שבוחרים במשטח העבודה, בתפריט שמופיע מימין תחת "מתקדם / ניהול" יופיעו האפשרויות הבאות:

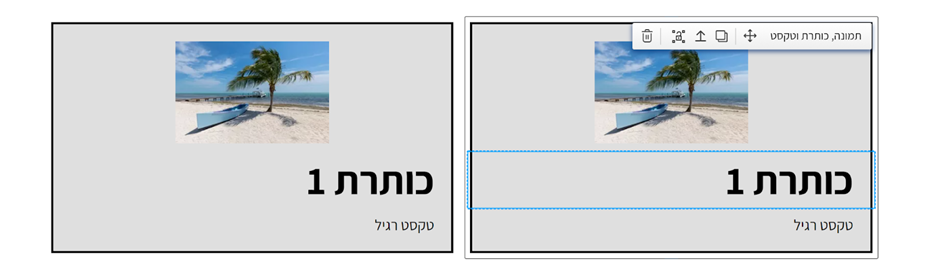
בדוגמא שלנו, אם נבחר "נעילת המבנה הפנימי של האלמנט" על אלמנט התא, כאשר הלקוחות שלכם ילחצו על הכותרת זה מה שהם יראו בממשק:

הם עדין יוכלו לערוך ולעצב את הטקסט, אבל לא יוכלו לבצע פעולות היררכייה עליו (מחיקה/שכפול/הזזה), ואי אפשר יהיה לגרור לתוך התא שום אלמנט חדש.
בתפריט הימני הראשי (דף / מתקדם / אפשרויות עריכה) תוכלו בזמן העבודה לבטל את האפשרות הזאת כדי לערוך בקלות את האלמנט:
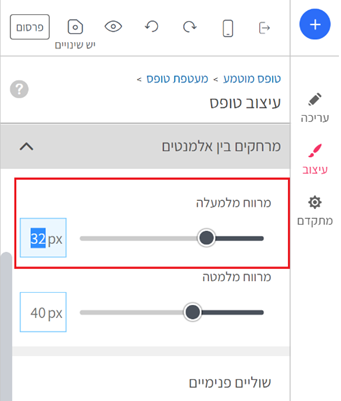
הצגת padding ו-margin במשטח העריכה
באופן רגיל, כאשר עוברים או בוחרים באלמנט, מוצגת מסגרת האלמנט וקווים שמראים את המרחק מאלמנטים סמוכים:

בפועל כמובן יש מידות margin ו-padding מדוייקות שמגדירות את המרחקים האלה. בעזרת האפשרות הזאת תוכלו להציג מעל לאלמנט הנבחר תראו סימון שמדגיש את מידות ה padding ו-margin האלו (בסגנון של ה chrome developer tools).
הצגת ערכי css לתכונות עיצוב מורכבות
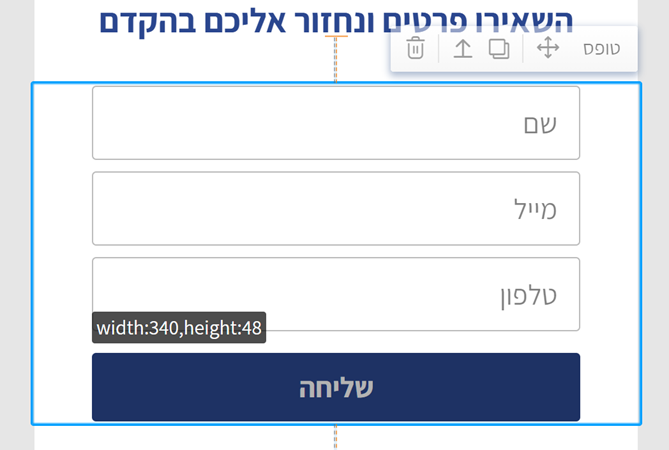
באופן כללי בעיצוב, כאשר מדברים למשל על גודל כפתור, יש שני אתגרים עיקריים:
- לא תמיד ברור לאיזה חלק וויזואלי במסך ההגדרה מתייחסת (כלומר, ביחס למה נמדד הגודל, מה האלמנט המכיל את האלמנט הנבחר, האם "גודל כפתור" כולל גם את הרקע או רק את הטקסט, וכו')
- לא תמיד ברור מהן המידות בפועל, במיוחד כשגודל הכפתור מוגדר באחוזים ולא בפיקסלים.
כדי להציג את הערכים המדוייקים תוכלו לסמן את האפשרות הזאת, וכך כאשר תעמדו על כותרת במסך העיצוב, יופיע ישירות על האלמנט סימון שמראה מה המידות, ומה תחום ההשפעה של הגדרת העיצוב:

הצגת רשת גדלים בעריכה או תצוגה מקדימה
לפעמים העיצוב שאתם מבקשים להשיג דורש דיוק בסידור האלמנטים זה ביחס לזה.
כלי ה-pixel perfect הזה מאפשר לכם להציג בתצוגה המקדימה או בעריכה עצמה קווי עזר שמסייעים לכם בזמן המעבר על אלמנטים וההזזה שלהם להתאים גודל ומיקום ביחס לאלמנטים הסמוכים.
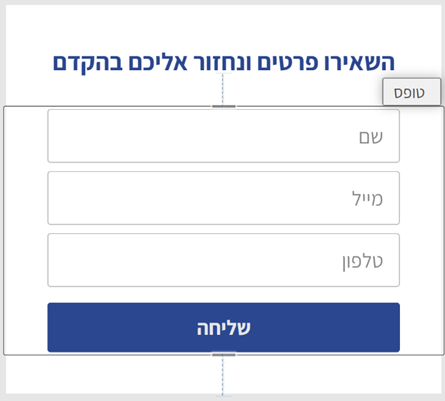
הנה למשל, בדוגמה הזאת הגריד מאפשר לראות שהתמונות לא באותו הגובה:

כלים לטיפול ברזולוציות שונות
סליידר רוחב מסך בתצוגה מקדימה
אפשרות זאת מציגה סליידר של רוחב מסך בתצוגה המקדימה של עריכת דפים. זה יאפשר לכם לבדוק איך ייראה הדף ואיך ישתנה העיצוב שלו בתצוגה ברוחבי מסך שונים:

כלים ליעילות עבודה
מצב פעולות ממשק באמצעות מעבר עכבר
במצב הרגיל, כדי לבצע שינויים בממשק (פתיחת מסכים ועוד) צריך ללחוץ על העכבר. בעבודה ארוכה ואינטנסיבית זה יכול ליצור עומס.
האפשרות הזאת מאפשרת לעורך לבצע חלק משינויי הממשק, באמצעות מעבר עכבר בלבד. להלן השינויים (המסגרות האדומות ממחישות את האזורים בהם מעבר עכבר מחליף את הלחיצה):
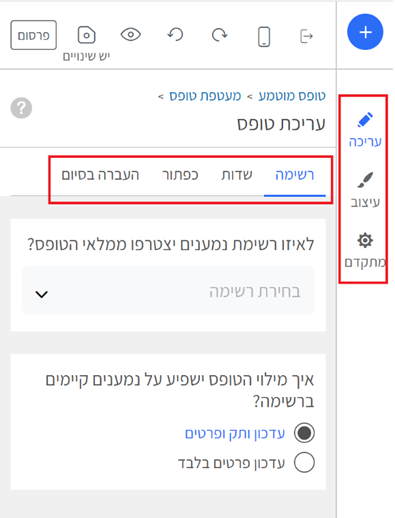
- בחירת תפריטי משנה בתפריט האלמנט שמצד ימין (למשל עריכה/עיצוב/מתקדם, או הלשוניות של "עריכה":

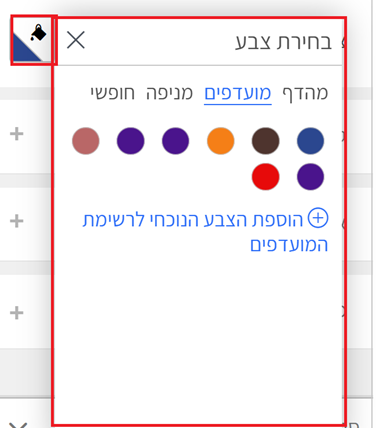
- בחירת לשונית בממשק בחירת הצבע:

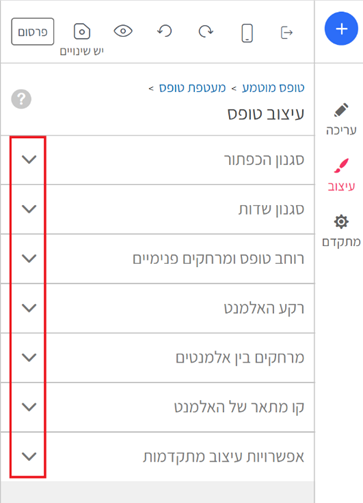
- פתיחת ממשקי "אקורדיון":

- פוקוס על ממשקי עריכת טקסט (text input):

- פתיחת ממשק בחירת צבע:

- פתיחת ממשק בחירת אפשרויות (option select):

כדאי לדעת:
- גם במצב הזה, אפשר עדיין להפעיל את הממשק עם לחיצה על העכבר.
- כדי שהממשק יופעל, העכבר צריך להגיע לאזורים ה"חמים" (אלה שסומנו בתמונות כאן באדום), ולהגיע למצב של "מנוחה" (כלומר, ללא תזוזה).
- המצב הזה מושפע מתנועת העכבר ולכן מומלץ לעבוד בו רק כאשר משתמשים בעכבר מדויק (לרוב משטח העכבר שיש במחשבים ניידים לא יעשה עבודה טובה)
מצב סימון אלמנטים מהיר
באופן כללי כאשר העכבר עובר על אלמנט במשטח העבודה מעליו סימון:

הסימון הזה מופיע בדרך כלל עם השהייה קצרה שנועדה ליצור תחושת רוגע בעבודה.
לעומת זאת, יש מצבים שבהם רוצים שהסימונים יופיעו מהר. הפעלת האפשרות "מצב סימון אלמנטים מהיר" מאפשרת לסימונים להופיע מיידית במעבר העכבר.
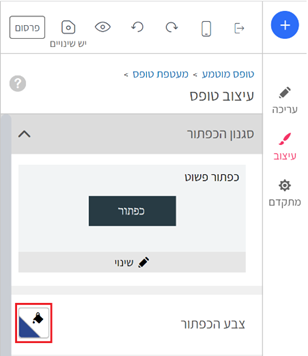
מצב קביעת צבע באמצעות copy paste
במצב רגיל, כדי לקבוע צבע מותאם אישית יש לפתוח את ממשק בחירת הצבע, לעבור ל"חופשי", ללחוץ על ה input המתאים ולהזין את הערך.
מצב זה לעומת זאת מאפשר פשוט לעשות paste לערך שכבר עשיתם לו copy.
ה-paste ייפעל כאשר העכבר נמצא על ממשקי בחירת הצבע, ורק כאשר חלונית בחירת הצבע פעילה:

עבודה במצב מקצועי מלא
האפשרויות שדנו בהן עד עכשיו לא שינו מהותית את דרך יצירת הדף. אלא רק סיפקו כלים מקצועיים על גבי האפשרויות הקיימות.
לעומת זאת האפשרות "עבודה במצב מקצועי מלא" פותחת אפשרויות עריכה מתקדמות שמאפשרות שינוי מהותי של מראה/התנהגות הדף.
קצרה היריעה מלתאר כאן את ההסברים המלאים של מצב עבודה זה, אבל בין היתר אפשר למנות:
- פתיחה של אפשרויות css רבות (למשל absolute position, negative margin)
- כלי יעילות מתקדמים לאנשי מקצוע (אלמנטים מקושרים)
יחד עם זאת, חשוב לדעת שאפשרות זאת מעלה גם כמה אתגרים בעבודה:
- יש אפשרות מממשית שתבצעו הגדרות שיזיקו להתנהגות ולמראה של הדף (כמו כל שליטת low level בהגדרות css)
- היכולת שלנו להציע תמיכה במצב עבודה זה מוגבלת ומיועדת רק לאנשי מקצוע בתחום.
המלצה:
- לפני שאתם עוברים למצב עבודה מקצועי מלא. נסו את כלי העבודה המקצועיים ו"עיצובים שאפשר לקסטם" תחת עיצובים / אפשרויות עיצוב נוספות.
