לפעמים כפתורים לא משמשים רק לשליחת נתונים או לפעולות בכיוון "החוצה" מהתוכן. כפתור שלחיצה עליו מפנה למקום אחר בתוכן (למשל כפתור "הרשמה" שנמצא למעלה ולחיצה עליו גוללת את הדף לטופס שנמצא בתחתית) יכול להיות שימושי ונוח מאוד.
האפשרות קיימת בכל כפתור שתרצו להוסיף בדפי נחיתה וטפסים. בשני המקרים ההוספה וההגדרה של כפתור כזה יהיה זהה.
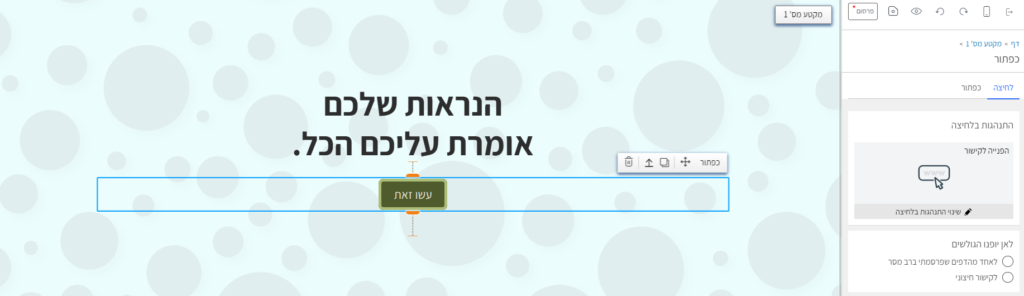
בשלב ראשון מוסיפים אלמנט מסוג "כפתור" לעמוד או לטופס, או בוחרים כפתור שכבר הוספתם ונכנסים לעריכה שלו.

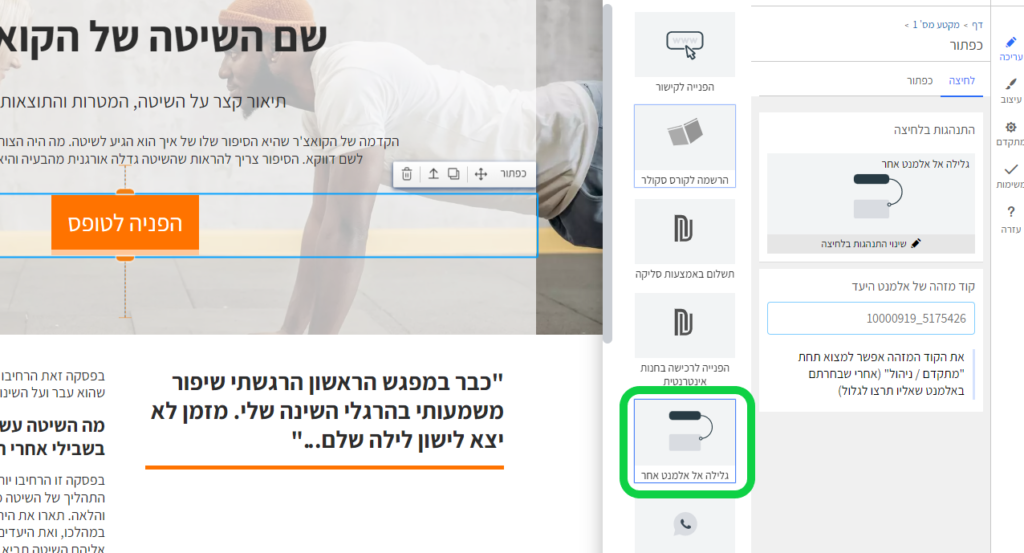
בהגדרות "לחיצה" עוברים להגדרת "התנהגות בלחיצה" ולוחצים על " שינוי התנהגות בלחיצה", ומהרשימה בוחרים "גלילה אל אלמנט אחר".

פה צריך להגדיר לאן הגולשים יעברו לאחר לחיצה על הכפתור. לכל אלמנט בעמוד יש קוד מזהה וכדי להוביל את הגולש למקום הנכון צריך ללכת לאלמנט שאליו רוצים להגיע, להעתיק את הקוד המזהה שלו ובשדה "קוד מזהה של אלמנט היעד" מזינים את המזהה של אותו אלמנט.
איך יודעים מהו הקוד המזהה?
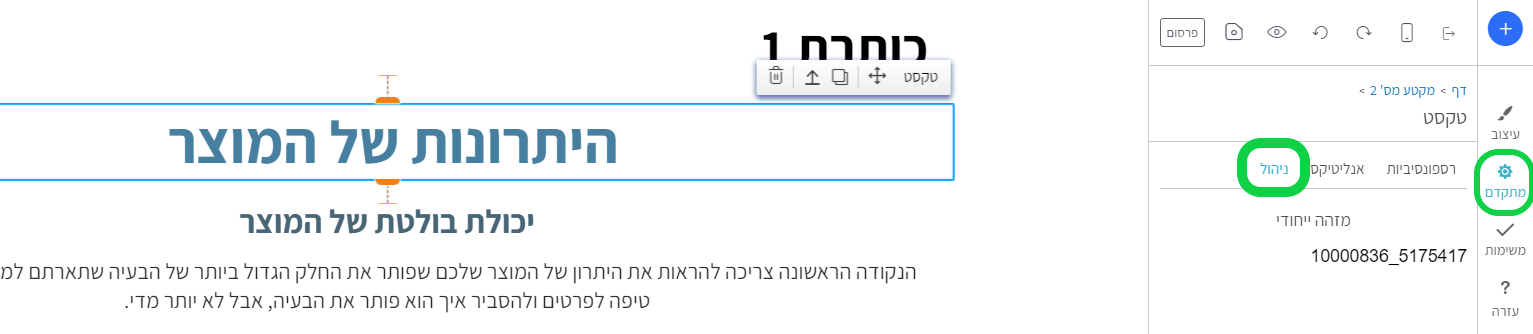
לכל אלמנט שאנחנו מוסיפים יש מזהה ייחודי. כדי לאתר את הקוד המזהה יש לבחור באלמנט ובתפריט ההגדרות (מצד ימין) נכנסים אל "מתקדם" > "ניהול" ושם אפשר למצוא את המזה הייחודי שבדרך כלל יהיה מורכב מסדרה של מספרים

את המזהה הייחודי מעתיקים ומדביקים בשדה "קוד מזהה של אלמנט היעד" של הכפתור שלנו.
את ההתנהגות של הכפתור לא תוכלו לראות במצב העריכה אלא רק במצב תצוגה מקדימה אן בעמוד המפורסם. כדי להיכנס למצב תצוגה מקדימה, לוחצים על כפתור "תצוגה מקדימה" בסרגל הכלים העליון שבצד ימין.